mirror of
https://github.com/terribleplan/next.js.git
synced 2024-01-19 02:48:18 +00:00
I simplified the example by removing `.eslintrc.js` and related packages, as well as `nodemon`. I also added a description in the README to address the question by @kachkaev in the original pull request (#4163).
2.6 KiB
2.6 KiB
Example with sitemap.xml and robots.txt using Express server
How to use
Using create-next-app
Execute create-next-app with Yarn or npx to bootstrap the example:
npx create-next-app --example with-sitemap-and-robots-express-server with-sitemap-and-robots-express-server-app
# or
yarn create next-app --example with-sitemap-and-robots-express-server with-sitemap-and-robots-express-server-app
Download manually
Download the example:
curl https://codeload.github.com/zeit/next.js/tar.gz/canary | tar -xz --strip=2 next.js-canary/examples/with-sitemap-and-robots-expres-server
cd with-sitemap-and-robots-express-server
Install it and run:
npm install
npm run start
# or
yarn
yarn start
Deploy it to the cloud with now (download)
now
The idea behind the example
This example app shows you how to set up sitemap.xml and robots.txt files for proper indexing by search engine bots.
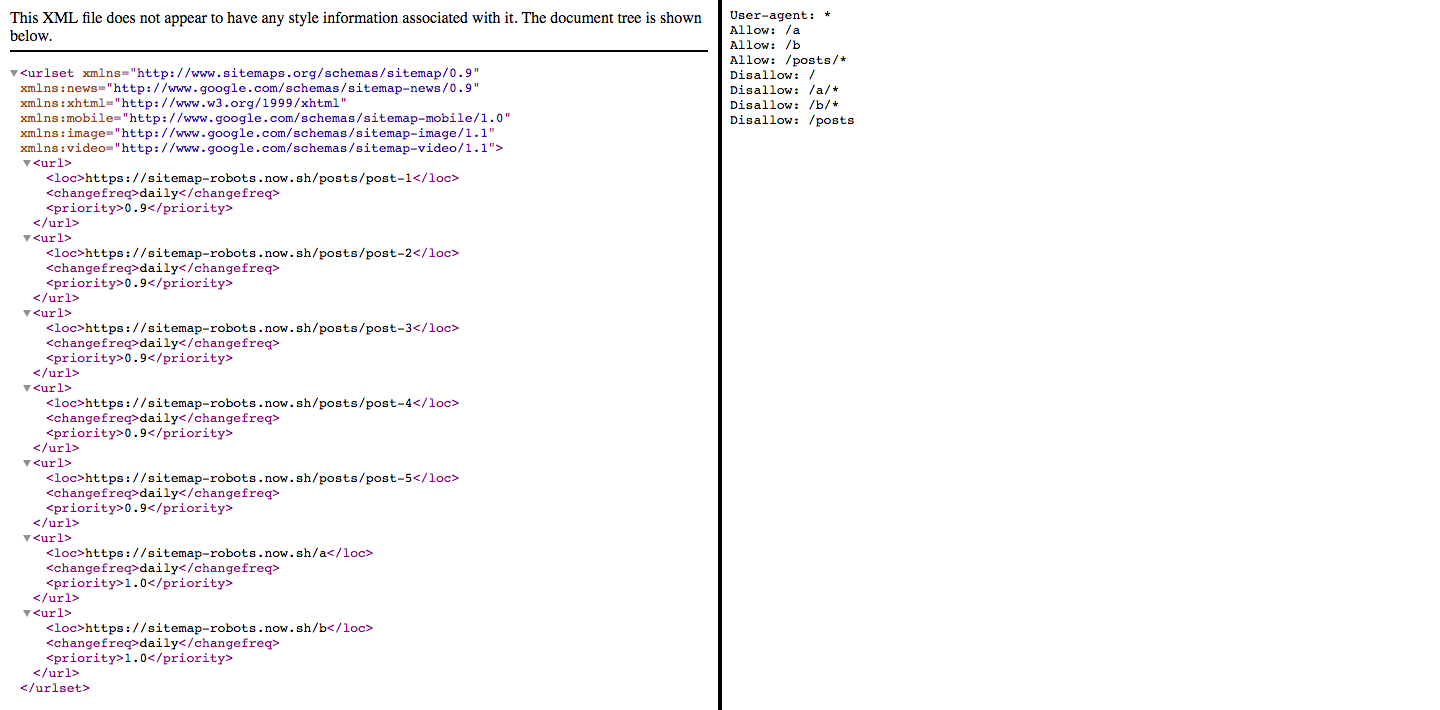
The app is deployed at: https://sitemap-robots.now.sh. Open the page and click the links to see sitemap.xml and robots.txt. Here is a snapshot of these files, with sitemap.xml on the left and robots.txt on the right:

Notes:
- routes
/aand/bare added to sitemap manually - routes that start with
/postsare added automatically to sitemap; the current example creates an array of posts (seeserver/posts.js), but in a production-level web app, you would want to updatesitemap.xmldynamically by getting posts from a database:- see this app in which posts are fetched from a database
When you start this example locally:
- your app with run at https://localhost:8000
- sitemap.xml will be located at http://localhost:8000/sitemap.xml
- robots.txt will be located at http://localhost:8000/robots.txt
In case you want to deploy this example, replace the URL in the following locations with your own domain:
hostnameinserver/sitemapAndRobots.jsROOT_URLinserver/app.jsSitemapat the bottom ofrobots.txtaliasinnow.json
Deploy with now or with yarn now if you specified alias in now.json