mirror of
https://github.com/terribleplan/next.js.git
synced 2024-01-19 02:48:18 +00:00
| .. | ||
| components | ||
| pages | ||
| types | ||
| .babelrc | ||
| .eslintrc.json | ||
| .flowconfig | ||
| package.json | ||
| README.md | ||
| with-flow.gif | ||
Example app with Flow
How to use
Using create-next-app
Execute create-next-app with Yarn or npx to bootstrap the example:
npx create-next-app --example with-flow with-flow-app
# or
yarn create next-app --example with-flow with-flow-app
Download manually
Download the example or clone the repo:
curl https://codeload.github.com/zeit/next.js/tar.gz/canary | tar -xz --strip=2 next.js-canary/examples/with-flow
cd with-flow
Install it and run:
npm install
npm run dev
# or
yarn
yarn dev
Deploy it to the cloud with now (download)
now
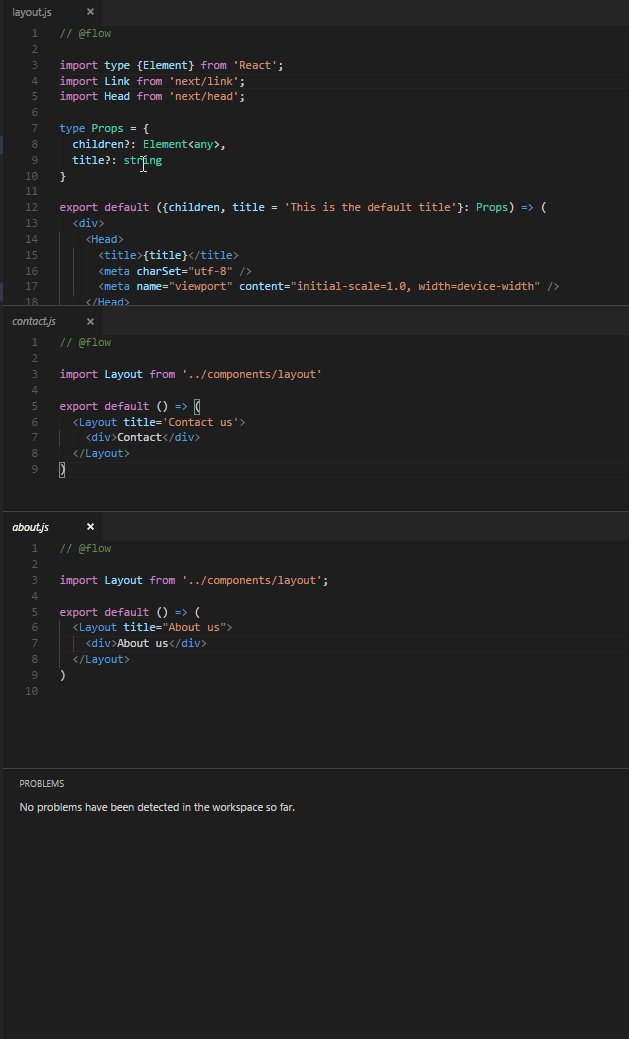
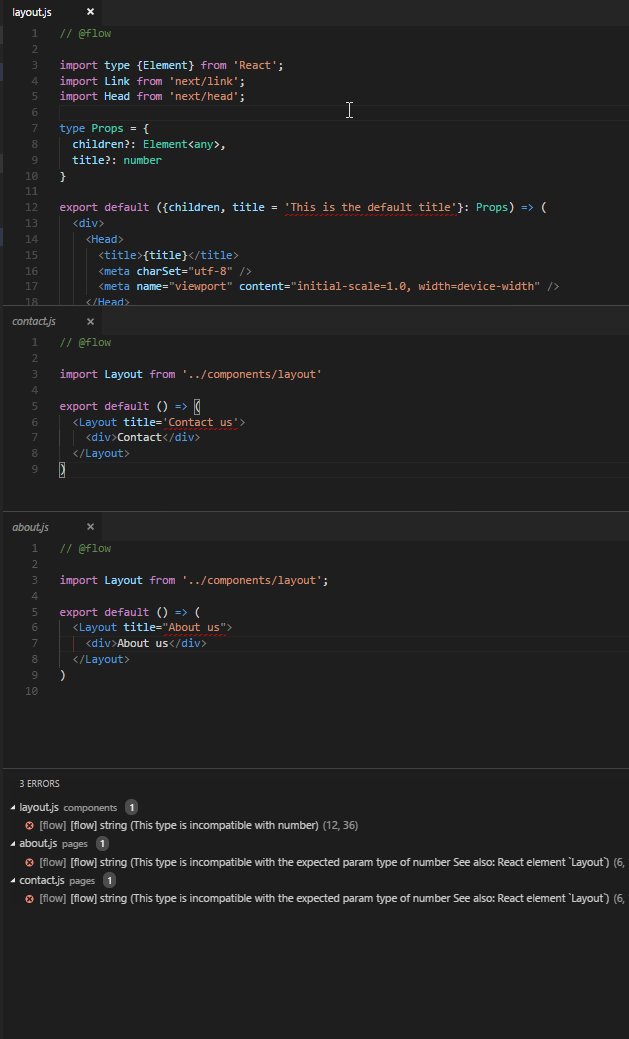
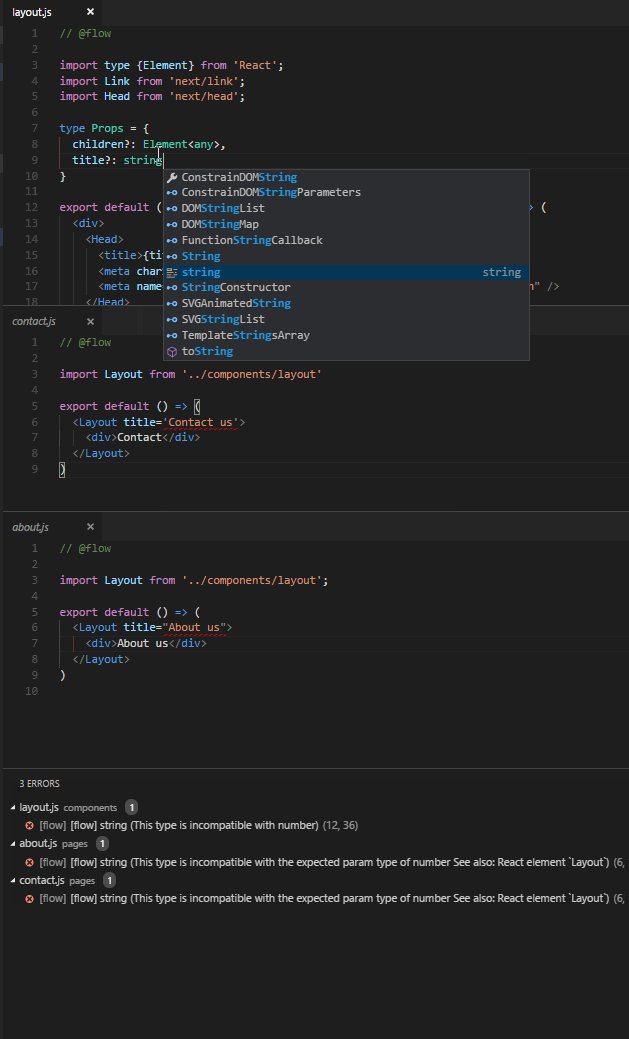
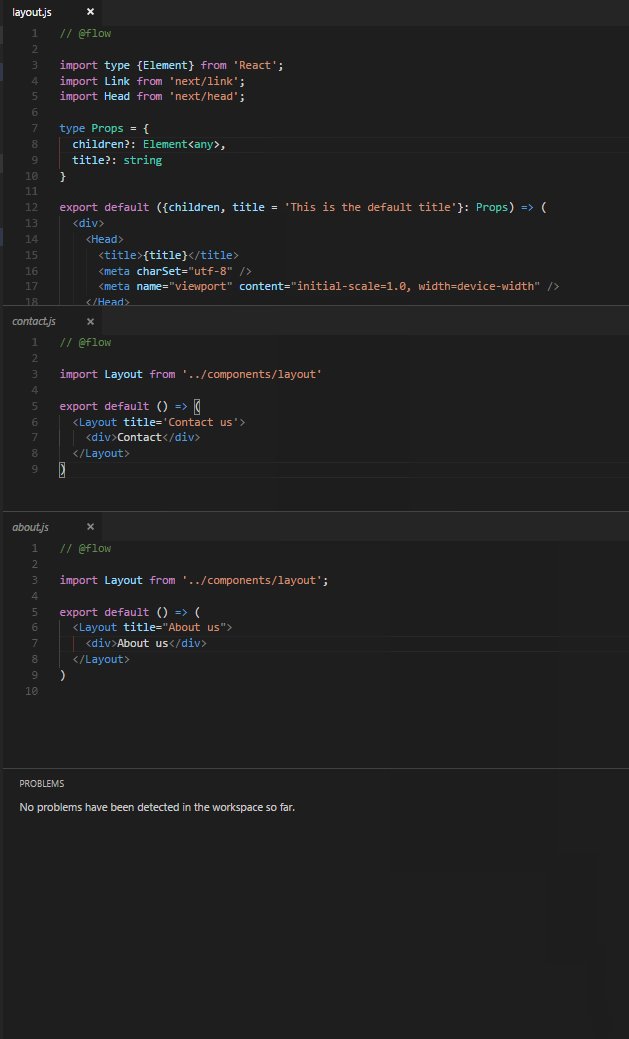
The idea behind the example
This example shows how you can use Flow, with the transform-flow-strip-types babel plugin stripping flow type annotations from your output code.